In each release of our SDK you will find hundreds of code samples, effects, whitepapers, and more to help you take advantage of the latest technology from NVIDIA. Check out our SDK Home Page to download the complete SDK, or browse through individual code samples below. You can also click on the video links for a quick preview, or the thumbnail images for a gallery of larger images.
This code is released free of charge for use in derivative works, whether academic, commercial, or personal. (Full License)
|
Percentage-Closer Soft Shadows 
This technique generates soft shadows with penumbrae that harden on contact, giving useful and realistic visual cues. Based on shadow mapping and percentage-closer filtering, percentage-closer soft shadows (PCSS) generate high-quality soft shadows with just a single shadow map, without any pre-processing, post-processing, or other modification to the host application. The only required change is to replace the typical shadow mapping pixel shader with a PCSS shader. This effect requires FX Composer 1.8 or higher. |
|
 |
 |
Shadow
Whitepaper
Video
Download |
|
|
gooch_shadow 
gooch_shadow Project |
|
 |
 |
Whitepaper
Download |
|
|
dilation 
dilation Project |
|
 |
 |
Download |
|
|
softStencilShadow 
softStencilShadow Project |
|
 |
 |
Whitepaper
Download |
|
|
stencilShadow 
stencilShadow implements vertex-shader shadow-volume extrusion and shows how to set up simple stencil shadowing in FX Composer |
|
 |
 |
Whitepaper
Download |
|
|
goochSlicer 
goochSlicer Project |
|
 |
 |
Download |
|
|
psych_bg 
psych_bg Project |
|
 |
 |
Download |
|
|
bleach_bypass 
bleach_bypass Project |
|
 |
 |
Download |
|
|
cmykBloom 
cmykBloom Project |
|
 |
 |
Download |
|
|
drainBamage 
drainBamage Project |
|
 |
 |
Download |
|
|
duskHolga 
duskHolga Project |
|
 |
 |
Download |
|
|
lineDraw 
lineDraw Project |
|
 |
 |
Download |
|
|
optical_distort1 
optical_distort1 Project |
|
 |
 |
Download |
|
|
titleOverlay 
titleOverlay Project |
|
 |
 |
Download |
|
|
shadowPoint 
point-light shadowing |
|
 |
 |
Shadow
Whitepaper
Download |
|
|
BRDFpaint 
paint_brdf lets an artist work directly on BRDF
lookup tables using a brush -- and while seeing the live results of
the newly-created BRDF on any model, while they design it. Use the
pulldown on/off flags to determine which part of the BRDF to paint,
and then watch the results on-screen and in the textures panel.
Just save the textures as DDS files for final use. |
|
 |
 |
BRDF
Whitepaper
Download |
|
|
anaglyphic_stereo 
Anaglyphic stereo view of a tree model -- use red/blue 3D glasses |
|
 |
 |
Image Postprocessing
Download |
|
|
scroll 
Side-scroll animation |
|
 |
 |
Image Postprocessing
Download |
|
|
badPrinting 
Any image (including your 3D scene), altered to appear as if it was badly printed in CMYK — out-of-register and twisted offset plates |
|
 |
 |
Image Postprocessing
Download |
|
|
uvDetective 
Shows uvDetective on a very simple model. Try it on any model of your own. UVDetective is a debugging/development shader that displays multiple useful facts about the UV coordinates on a model, and importantly shows the model's UV derivatives -- that is, how much stretching the UV's have in any part of the model. It also can display different exture MIP levels as varying colors. Finally and importantly, it has "TexRes" modes (techniques) that determine best texture resolutions based on a user-specified choice. For example, if the user specifies "256" then the display will show black where that resolution would be optimal, based on the current model and display size. Areas where a higher resolution could be used will be blue, while areas that could accept a lower resolution will be yellow |
|
 |
 |
Debug
Video
Download |
|
|
Grisaille (.fx shader) 
A plastic-like shader with "flatness" — by scaling the surface normals
relative to the eye position, the appearance of an object can be flattened, much like
a low-relief carving in stone. Untextured, the flat gray appearance recalls "grisaille"
drawing and sculptural detailing. |
|
 |
 |
BRDF
Download |
|
|
metalReflShip 
metalReflShip shows the classic "bigship" model in a reflective environment |
|
 |
 |
Download |
|
|
bumpGloss 
bumpGloss shows a typical bumpy glossy material |
|
 |
 |
Download |
|
|
lambSkinDusk 
lambSkinDusk shows a cheap, fast way to emulate subsurface light scattering effects. The overall image is further enhanced by a sepia-tone pass |
|
 |
 |
Download |
|
|
durerDusk 
durerDusk shows a non-photo-real shading effect, designed to emulate a style of cross-hatched two-layer pen drawing |
|
 |
 |
Download |
|
|
duskWood 
The "duskWood" FXComposer sample shows Dusk's head shaded by a classic "wood" procedure, then the image further processed by an animated "old TV" image shader |
|
 |
 |
Download |
|
|
glassUFO 
glassUFO shows a reflective and refractive model. the background is generated by shader that can look at cube maps in arbitrary directions |
|
 |
 |
Download |
|
|
paintBrush 
paint_brush provides simple soft-edged painting
in FX Composer. Just draw with the mouse! FX Composer
has only simple mouse handling, but using time dynamics
and GPU-based texturing, many paint-program effects
are easily implemented. |
|
 |
 |
Whitepaper
Download |
|
|
paintLiquid 
paint_liquid is a tool similar to Photoshop's
"liquify" command. Read any texture from disk, and then
"paint" over it with the mouse — the underlying image
can be freely distorted and warped in real time. This
shader works best with GPUs that can support 16-bit floating
point render targets, but will function on some older GPUs
also — the distortion effect comes from painting an
unseen extra texture, which is then used to perform a
"dependant texture read" on the main input image. |
|
 |
 |
Image Postprocessing
Whitepaper
Video
Download |
|
|
MrWiggleDot 
The "MrWiggleDot" FXComposer sample combines Vertex Animation and a "halftone" imaging shader |
|
 |
 |
Download |
|
|
blendLayers 
The "blendLayers' FXComposer sample shows typical material effects, plus imaging "blend modes" (much like those found in programs like Adobe Photoshop™), encapsulated as pixel shaders |
|
 |
 |
Download |
|
|
glowTrailFP 
glowTrailFP two simple models with image process sweetening. Be sure to hit the "play" button.
These objects leave persistent but fading images behind as the scene moves.
The uses persistent render-to-texture
for animated effect. Each frame is rendered to a texture,
blurred and saved from
frame-to-frame. Each frame, the previous blur is faded slightly
before being added to the new scene. |
|
 |
 |
Image Postprocessing
Whitepaper
Video
Download |
|
|
vbombEdge 
vbombEdge shows a combination of vertex animation and high-performace image processing effects |
|
 |
 |
Download |
|
|
fpShadow 
fpShadow displays a simple object with a floating-point texture used for shadowing. The HLSL RenderPort functionality is used to assign appropriate transforms |
|
 |
 |
Whitepaper
Download |
|
|
mandelbrotPS3 
mandelbrotPS3 is a numerically-demanding example of pixel shader dynamic branching. Change the # of iterations at run time for varying precision effects |
|
 |
 |
Download |
|
|
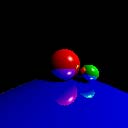
raytrace 
The "raytrace" FXComposer sample is a classic spheres-and-plannes raytracer, running entirely in real time in the pixel shader |
|
 |
 |
Download |
|
|
tonemap 
tonemap shows high-dynamic-range imaging effects by permitting the user to control the exposure and look of a "deep pixel" image |
|
 |
 |
Image Postprocessing
Video
Download |
|
|
spinFX 
spinFX shows accumulation-buffer motion blur.
By default a SINGLE motion-blurred frame is drawn.
Uncomment the USE_TIMER macro and recompile to enable animation.
Accumulation buffer effects are created by rendering the same object
repeatedly, and accumulating the resultant pixels into a deep
(FP16) "accumulation buffer." This is therefore a render-to-texture
effect. For each subsequent re-rendering, the objects and/or camera
are moved or changed slightly. Once the accumulation passes are
complete, the resultant floating-point pixels are re-averaged into
a viewable and nicely-blurred picture. Controls in the shader
determine the balance between render speed (a small number of samples)
and blur quality (a large number of samples). |
|
 |
 |
Image Postprocessing
Video
Download |
|
|
perf_tutor 
perf_tutor is described in the FX Composer user guide -- a simple project designed to help you explore some of FX Composer's performance analysis tools (Be sure to accept a local copy of the perf_tutor.fx when you load this project, so that it's freely-editable as you work with this one!). |
|
 |
 |
Download |
|
|
post_spot 
A 2D effect that applies a "spotlight" to the entire frame using frame-buffer alpha blending, and then layers it with the "sepia" toning shader.. "post_spot"ontains simple spot and bumpy techniques, while "sepia" allows arbitrary color toning and/or desaturation of any color image. |
|
 |
 |
Whitepaper
Download |
|
|
shadowSpot2 
Spotlight with the cone angle defined by the shadow projection. Fast and flexible |
|
 |
 |
Whitepaper
Download |
|
|
oneCycleSkin 
"oneCycleSkin" combines a photographically-based texture of a single fingertip and the "painted sphere" technique to quickly get a lifelike appearance at a high fill rate |
|
 |
 |
Download |
|
|
ToksvigAA 
ToksvigAA shows how to use texturing inside a BRDF,
so that the anti-aliasing inherent in the texture engine can be used
for arbitrary surface calculations. In this specific case, the
specular highlight function is pre-calculated, and its values
placed in a table (as a texture). The calculation is done by CPU-side
HLSL code, just once before rendering begins. The values in this
lookup table are then read as texture inputs by the BRDF. Since
the complete shading function is pre-calculated, rather than just
a portion, the texture antialiasing covers the entire high-freuqency
highlight -- typical bump- or normal-mapping schemes would only
antialias one or two terms of the specular function, which would
still be high-frequency and would exhibit aliasing. Both AA and
non-AA versions of the specular function are provided in the shader,
as alternative techniques that can be easily compared in the shaded
display. |
|
 |
 |
Basic
Whitepaper
Video
Download |
|
|
grisaille 
From Siggraph 2004 - "grisaille" shading permits a simple numeric "flattening" of the overall shading, similar to engraved stone grisaille |
|
 |
 |
Download |
|
|
dusk_gloom 
"dusk_gloom" shows tricks you can try yourself, combining image layers by using the "ScriptExecute Sorter" subwindow of the FXComposer Materials pane. The complete effect is created by combining "post_bloom" with two copies of "post_negative": negative->bloom->negative to create "gloom" from the "bloom." |
|
 |
 |
Whitepaper
Download |
|
|
fluid 
"fluid" is an image-processing effect. Be sure to "splash" using the mouse! |
|
 |
 |
Download |
|
|
relief_maps 
"relief_maps" is a sample from our skilled friend Fabio Policarpo. It uses "relief mapping," an alternative to the usual bump or normal mapping. Not only does relief mapping disturb the surface normals, but also creates realistic geometric displacments in the shading -- and even casts shadows from those displacements. |
|
 |
 |
Texture
Video
Download |
|
|
displace_maps 
Another great sample project from Fabio Policarpo. This sample uses textre-encoded displacement vectors to create the perspective illusion of displacement mapping without actually altering geometry |
|
 |
 |
Texture
Video
Download |
|
|
hwShadowMap 
"hwShadowMap" enables NVIDIA's built-in HW support
for shadow-mapping from D24S8 depth textures (format "D24S8_SHADOWMAP")
— this shadow mappng is faster than using floating-point surfaces
and comes with built-in shadow filtering for top-notch results. The
view frustum and render-to-texture tasks are maganed by macros from
the header file "shadow_map.fxh" and bind automatically to the scene
lamp. Setting the shader and setting the "Textures" source display to
"scene" allows you to see the view from the shadow rendering pass,
specified by a DXSAS "RenderPort." |
|
 |
 |
Shadow
Whitepaper
Video
Download |
|
|
sharpRims 
A combination of effects: gradient preprocessing from a dynamically-geneated texture; rim-lit plastic showing subsurface scattering emulation and complex-surface highlight edge effects; an overall unsharp masking effect applied to the entire rendered frame |
|
 |
 |
Download |
|
|
shadow_fp_pcf 
shadow_fp_pcf uses a floating-point frame buffer as a shadow map to delive the highest-quality shadow, based on percentage-closer filtering (PCF). Instead of using NVIDIA's built-in PCF function, this effect performs PCF in the pixel shader itself, using shader model 3.0 looping to permit a much larger number of samples and a softer-looking result. |
|
 |
 |
Whitepaper
Download |
|
|
paint_blur 
paint_blur is a nv4x-class demo of floating
point buffers and indirect texture access. The mouse allows
you to "liquify" an image in real time, but in this case the
"liquified" image is blurred against the original image via
an accumulation buffer, creating the complete paint-on motion
blur effect |
|
 |
 |
Whitepaper
Download |
|
|
paint_HDR 
paint_HDR is much like a regular simple paint
program, but the pixels it uses are based on 16-bit floating-point
values. This makes it perfect for touching-up HDR files etc. This
paint shader has two controls to manage brightness — one for the
brightness of the brush (which can even be negative) and one
for the brightness of the overall image exposure or "white level."
Bright brush strokes may appear white, but ajusting the
exposure can reveal their true colors. Thanks to the
developer/artist at NVIDIA's GPU Jackpot who asked for this shader
— making it from the existing paint_brush shader took less than
an hour, right there at the event! |
|
 |
 |
Whitepaper
Download |
|
|
shadowOverlay 
shadowOverlay shows a simple hack to add overlaid shadows to a scene regardless of how it was actually shaded -- mostly to show just how important shadowing is, even to a completely "unlit" model |
|
 |
 |
Whitepaper
Download |
|
|
DebugCab 
Geometry from NVIDIA's "Time Machine" truck, showing a variety of vertex values and scene coordinate systems encoded as colors and patterns. See the descriptions of the "SeeValues" and "SeeSpaces" HLSL shaders for more details |
|
 |
 |
Download |
|
|
nightfall 
Using textures as lighting values |
|
 |
 |
Download |
|
|
chain 
A simple industrial chain with two shaders,
both featuring a cube reflection map. The metal chain links
themselves use the fast and simple "metalRefl" shader and are
tinted to look like common hardened steel. The chain cover, a
flexible plastic tube, uses "BumpGlossed," which incorporates
a bumpmap (the pattern gives the simple model complex bending,
more like a flexible tube) and a fresnel-attenuated reflectivity
(more like real plastic surfaces). |
|
 |
 |
BRDF
Video
Download |
|
|
corona 
Animated noisy glow effects around each object,
"Corona" is an animated extension of "post_halo" and "post_glowTrail"
with the simple addition of noise. Objects are rendered into a
texture, that texture swizzled and blurred, noise used to repeatedly
offset the texels, and over several frames each new frame is tinted,
faded, and moved by noise to a new location for a fire-like effect
around the edges of each object. |
|
 |
 |
Image Postprocessing
Video
Download |
|
|
alien_gooch 
Animated "goochy" alien showing an animated NVB file generated by 3DStudio Max |
|
 |
 |
Download |
|
|
3DPaint 
3DPaint on a teapot — functions on GeForce FX,
but works even better using blendable FP16 textures on GeForce 6
and higher. Requirement: the input 3D model must have valid,
non-overlaping texture coordinates. The technique works by
comparing the object's UV coordiates to the corrent paintbrush
position.
Be sure to be aware of the "Paint Now" toggle that turns active
painting on and off. |
|
 |
 |
Whitepaper
Download |
|
|
displace2 
Show vertex-shader texture fetch for displaced surface. Changing the tesselation paramters of the cylinder will alter the effeciveness of this technique, depending on the texture chosen. Remember that the texture must be in 32-bit-fp format |
|
 |
 |
Download |
|
|
fireball 
volume-texture fireball |
|
 |
 |
Download |
|
|
fire 
Animated layered fire, based on Yury Uralsky's
"Volumetric Fire" post on Cg
Shaders.Org.
The shader revolves a cross section of a flame image around the
Y axis to produce a cylindrical volume, and then perturbs the
texture coordinates with 4 octaves of animated 3D procedural
noise to produce the flame effect. This simpling is displayed
on multiple parallel transparent camera-facing
planes. |
|
 |
 |
Texture
Video
Download |
|
|
hemisphere_lighting 
hemisphere_lighting project from Microsoft |
|
 |
 |
Download |
|
|
ocean 
ocean waves |
|
 |
 |
Download |
|
|
PointAimShadow 
In this example, the shadow map from one lamp is aimed automatically at the second "dummy" point light (which doesn't provide illumination, we only use its location as an aim point). An advantage of this method is that the overall size of the show texels, relative to the object, will remain relatively constant regardless of where the light may move. |
|
 |
 |
Whitepaper
Download |
|
|
selfAlign 
Sprites that always face the camera, aimed by the vertex shader without CPU intervention |
|
 |
 |
Download |
|
|
scene_tiles 
image processing trick |
|
 |
 |
Whitepaper
Download |
|
|
scene_mandelbrot 
scene_mandelbrot shows a mandelbrot set computed in Shader Model 2. Compare to the SM3 version! |
|
 |
 |
Download |
|
|
thinFilm 
Colored highlights create the illusion of a thin lastic or oily film on any surface. Pixel-shaded on GeForce FX and higher. |
|
 |
 |
Download |
|
|
subsurface1 
Texture-based subsurface scattering emulation.
In this effect, render-to-texture is used to store a depth image
from the ivantage point of the light source #151; that is, a shadow
map. The map is stored in one channel an floating-point image, while
another channel stores the fresnel attentuation (realtive to the
light) of each surface point. For the final render, each visible
point is compared to the shadow depth. If the point is farther from
the light than the stored shadow depth, it is considered shadowed
— but rather than just losing all illumination, the illumination
is attentuate by distance through the object, to simulate
light tunneling through a translucent medium. The stored fresnel
term is also sampled, so that light striking at grazing angles, which
would in nature be reflected-away, is not inadertently included in this
material-diffusion effect. |
|
 |
 |
Whitepaper
Download |
|
|
sharedShadows 
Using a single shadow map for multiple lights |
|
 |
 |
Whitepaper
Download |
|
|
Wire 
Using textured anti-aliased lines, create an object-space Wireframe on any object |
|
 |
 |
Download |
|
|
scene_raytrace (.fx shader) 
An actual raytracer witten in HLSL |
|
 |
 |
Environment
Download |
|
|
scene_MandelbrotPS3 (.fx shader) 
Mandelbrot Set in a ps_3 pixel shader |
|
 |
 |
Fractal
Download |
|
|
post_edgeOverlayPS3 (.fx shader) 
Edge detection overlayed on scene —
handy with "toon" shading |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
PointShadowAim (.fx shader) 
PointShadowAim uses shadow maps created along an
"aim point" — one light is the shadw source, while
another (which contributes no illumination) is used to as an aim
point. The shadow-camera projection will always center on the aim
point, and is guaranteed to enclose a spherical volume around the
aim point as defined by the radius parameter. The light itself
can then be moved around freely, far or near, and the shadow will
aways be well-formed and with roughly the same number of texels. |
|
 |
 |
Shadow
Whitepaper
Download |
|
|
shadRPort (.fx shader) 
shadRPort uses a floating point texture as a shadow map. The
shadow camera is aligned using built-in DXSAS annotations and semantics. |
|
 |
 |
Shadow
Whitepaper
Download |
|
|
tonemap (.fx shader) 
Tonemap adjusts a high-range picture to appear on 8bit displays |
|
 |
 |
Image Postprocessing
Download |
|
|
FacingTexturePS3 (.fx shader) 
A simple demo of the new SM3 "Facing"
register -- note how the texture is flipped on both sides of a surface
in this demo, so that it always remains quot;straight" |
|
 |
 |
Basic
Download |
|
|
paint_brush (.fx shader) 
paint_brush provides simple soft-edged painting
in FX Composer. Just draw with the mouse! FX Composer
has only simple mouse handling, but using time dynamics
and GPU-based texturing, many paint-program effects
are easily implemented. |
|
 |
 |
Paint
Download |
|
|
paint_TexBrush (.fx shader) 
Use the mouse to paint, and use any input file
texture as a brush shape. Simple dynamics are also handled by the
TIME semantic. Rotation jitter is hanled not by the CPU, but by a
vertex-shader noise function running on the GPU |
|
 |
 |
Paint
Download |
|
|
paint_3D (.fx shader) 
paint_3D lets you paint directly on a geometric
surface in FX Composer. Read in any model with valid texture
coordinates, and paint using the mouse. The result texture will
appear in the texture display (and can be saved). Be careful of
resizing the scene window — it will clear your painting. |
|
 |
 |
Paint
Download |
|
|
paint_sculpt (.fx shader) 
paint_sculpt uses the new features of PS_3_0
and VS_3_0 to allow you to interactively sculpt geometry
in a paint-like application. paint_sculpt paints on any
3D surface with valid texture coordinates, and then the result
of your painting actions are read back into that object
via vertex texture fetch. The values then are applied to
the surface geometry to permit you to freely sculpt any painted
displacement you like in real time. |
|
 |
 |
Paint
Download |
|
|
paint_liquid (.fx shader) 
paint_liquid is a tool similar to Photoshop's
"liquify" command. Read any texture from disk, and then
"paint" over it with the mouse — the underlying image
can be freely distorted and warped in real time. This
shader works best with GPUs that can support 16-bit floating
point render targets, but will function on some older GPUs
also — the distortion effect comes from painting an
unseen extra texture, which is then used to perform a
"dependant texture read" on the main input image. |
|
 |
 |
Paint
Download |
|
|
paint_ripple (.fx shader) 
paint_ripple is similar to paint_liquid in that
unseen image displacements are painted, but the displacement
image is also used for 3D lighting effects, creating a
"ripple glass" effect, |
|
 |
 |
Paint
Download |
|
|
scene_mouseDot (.fx shader) 
Click-here demo |
|
 |
 |
Paint
Download |
|
|
post_TV (.fx shader) 
The "TV" post-processing effect
draws any scene through an animated "old TV"
screen effect, driven by the scene clock. The elements of this TV
effect include contrast and color changes, a flickering "overbrite"
effect, and scrolling "scan lines" based on a sine
function. |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_alphaGlow (.fx shader) 
Create a bg glow based on the object alpha |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_annoy (.fx shader) 
Jerk picture around. Mess with mouse |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_bloom (.fx shader) 
Overbright glow effect |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_corona (.fx shader) 
Animated noisy glow effects around each object,
"Corona" is an animated extension of "post_halo" and "post_glowTrail"
with the simple addition of noise. Objects are rendered into a
texture, that texture swizzled and blurred, noise used to repeatedly
offset the texels, and over several frames each new frame is tinted,
faded, and moved by noise to a new location for a fire-like effect
around the edges of each object. |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_blendOverlay (.fx shader) 
Draw an overlay image over the current scene,
using a variety of
pixel-shader-driven blend modes. Compile-time
options provide dissolve and Photoshop(tm)-style
"Advanced Blend" operations |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_dropShadow (.fx shader) 
Add 2D dropshadow |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_innerGlow (.fx shader) 
Draw a colored glow along the INSIDE edges
of the scene objects (based on alpha) |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_glow (.fx shader) 
Glow overlay to scene |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_glowTrail (.fx shader) 
Psychotronic glow trails over animated scenes.
The post_glowtrail shader uses persistent render-to-texture
for animated effect. Each frame is rendered to a texture, and its
alpha is blurred and swizzled into RGB, tinted, and saved from
frame-to-frame. Each frame, the previous blur is faded slightly
before being added to the new glow. |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_glowTrailFP (.fx shader) 
Psychotronic glow trails over animated scenes.
The post_glowtrail shader uses persistent render-to-texture
for animated effect. Each frame is rendered to a texture, and its
alpha is blurred and swizzled into RGB, tinted, and saved from
frame-to-frame. Each frame, the previous blur is faded slightly
before being added to the new glow. |
|
 |
 |
Image Postprocessing
Whitepaper
Video
Download |
|
|
post_trail (.fx shader) 
Leave persistent but fading images behind
as the scene moves. Looks best with "Draw Always"
active.
The uses persistent render-to-texture
for animated effect. Each frame is rendered to a texture,
blurred and saved from
frame-to-frame. Each frame, the previous blur is faded slightly
before being added to the new scene. |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_halo (.fx shader) 
Halos around any object -- these halos are
based on the object's alpha channel, which is blurred and
swizzled into RGB space via render-to-texture. |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_star (.fx shader) 
Create a star-shaped flare. This shader
uses two passes, like the separable "glow" shader, but
the passes are completely independant, creating a crossed-star
shape. Only pixels brighter than "Starmin"
will flare. |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_kuwahara (.fx shader) 
Kuwahara "blur" filter — selectively
preserve some egde detail and color |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_orb (.fx shader) 
Draws a "lens" effect over the curent frame, based
on the current mouse location (drag over the render window). The
"lens" displacement is ased on a pre-calculated texture, so this
provides a handy template for displacement shaders. |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_edgeDetect (.fx shader) 
Edge detection applied to scene |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_edgeDetect2 (.fx shader) 
Edge detection applied to scene -- faster version
with some terms skipped because they were zero or one |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_edgeDetectColor (.fx shader) 
Fasster Edge Detect in RGBA (instead of grayscale) |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_cameraShake (.fx shader) 
Use vertex noise for postprocess camera shake |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_dizzy (.fx shader) 
Make the viewer dizzy |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_dizzier (.fx shader) 
Make the viewer dizzier |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_colorMatrix (.fx shader) 
Process scene colors for Saturation, contrast, etc |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_colorMix (.fx shader) 
Like the Photoshop(tm) color mixer |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_colorGradient (.fx shader) 
Apply a color curve texture to the vlaues in the
R,G, B or grayscale values in the scene. Note that setting
grayscale conversion weights of (1,0,0) gives the same result
as just using "red" though at lower performance. |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_monoMix (.fx shader) 
Like the Photoshop(ps) color mixer when set to
"monochrome" — interactively create the final
color mix for the B&W result. Unlike Photoshop(tm), consider
alpha contribution too. |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
colorSpin (.fx shader) 
ColorSpin ignores scene geometry, but rotates
the color coordinates of the input texture image according
to the HLSL World-View matrix |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_desaturate (.fx shader) 
Desaturate scene colors |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_sepia (.fx shader) 
Add sepia toning (or any color toning) |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_colorCurve (.fx shader) 
Apply a color curve, much like the Photoshop(tm)
"curves" filter. Curves are stored as textures, which can
be defined via HLSL or from a disk file. |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_frost (.fx shader) 
Edgy frost effect on image |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_frostFast (.fx shader) 
Edgy frost effect on image -- cheaper version |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_halftone_n (.fx shader) 
B&W white noisy halftoning as a postprocess |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_halftone_r (.fx shader) 
Simple round-dor pure B&W imaging |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_posterize (.fx shader) 
Reduce color palette |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_wipe (.fx shader) 
Simple wipe between two images — default
valuess set up a quot;Star Wars Special" |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_unsharpMask (.fx shader) 
Aply unsharp mask to scene |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_tiles (.fx shader) 
Reduce image to a mosaic of stylized 3D tiles |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_moscowTV (.fx shader) 
The "TV" post-processing effect
draws any scene through an animated "old TV"
screen effect, driven by the scene clock. The elements of this TV
effect include contrast and color changes, a flickering "overbrite"
effect, and scrolling "scan lines" based on a sine
function. |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_negative (.fx shader) 
Invert image |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_passThru (.fx shader) 
Just pass image through another texture (useful for
capturing that texture to disk in FX Composer) |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
post_512x512 (.fx shader) 
Copy scene to a fixed-size map |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
pre_texture (.fx shader) 
Apply texture as background |
|
 |
 |
Background
Whitepaper
Download |
|
|
pre_cubeBg (.fx shader) 
pre_cubeBg uses a cube environment map as the background,
adjusting appropriately for the camera's view direction |
|
 |
 |
Environment
Whitepaper
Download |
|
|
pre_gradient (.fx shader) 
Draw gradient as background |
|
 |
 |
Background
Whitepaper
Download |
|
|
pre_gradientTexture (.fx shader) 
create gradient texture for use as background |
|
 |
 |
Background
Whitepaper
Download |
|
|
scene_invDisplace (.fx shader) 
Use object surface normals to displace an image |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
Scene_radialBlur (.fx shader) 
Scene_radialBlur uses a accumulation-style motion
blur effect |
|
 |
 |
Image Postprocessing
Download |
|
|
scene_showAlpha (.fx shader) 
Show the scene alpha channel |
|
 |
 |
Image Postprocessing
Download |
|
|
scene_Mandelbrot (.fx shader) 
Mandelbrot Set in a ps_2 pixel shader |
|
 |
 |
Fractal
Download |
|
|
scene_blendModes (.fx shader) 
Blend modes |
|
 |
 |
Image Postprocessing
Whitepaper
Download |
|
|
scene_bias (.fx shader) 
Show effects of texture bias |
|
 |
 |
Texture
Whitepaper
Download |
|
|
scene_clear (.fx shader) 
Clear to any color |
|
 |
 |
Background
Whitepaper
Download |
|
|
scene_displaceMap (.fx shader) 
Apply a displacement texture to the scene |
|
 |
 |
Image Postprocessing
Download |
|
|
scene_hsv2rgb (.fx shader) 
Conversion of HSV data to RGB |
|
 |
 |
Texture
Whitepaper
Download |
|
|
scene_EasyBake (.fx shader) 
Bake lighting from one object into a texture,
then apply that texture to instances of that object, rather
than lighting them. |
|
 |
 |
Texture
Download |
|
|
scene_texture (.fx shader) 
Show a texture |
|
 |
 |
Background
Whitepaper
Download |
|
|
scene_textureclear (.fx shader) 
Clear to a texture |
|
 |
 |
Background
Whitepaper
Download |
|
|
screentest (.fx shader) 
Early image processing demo |
|
 |
 |
Image Postprocessing
Download |
|
|
bicubic (.fx shader) 
Bicubic filtering example |
|
 |
 |
Image Postprocessing
Download |
|
|
Graph1DTextures (.fx shader) 
Graph1DTextures uses an image shader to graph
RGBA values from any 1-D texture onto the scene frame |
|
 |
 |
Debug
Download |
|
|
check3DX (.fx shader) 
Fast texture-engine version of anti-aliased 3D
checkering. See check3D.fx for a numerical equivalent with lower
performance. HLSL texture shader functions are used to generate
special samplers for high performance |
|
 |
 |
ProceduralAA
Download |
|
|
check3d (.fx shader) 
A 3D checkboard surface. The checker is calculated
analytically using ddx() and ddy() functions. For a faster
texture-engine version, see check3DX.fx |
|
 |
 |
ProceduralAA
Download |
|
|
brix (.fx shader) 
Anti-aliased Brick Shader #151; uses the texturing
ngine for high performance |
|
 |
 |
ProceduralAA
Download |
|
|
cage (.fx shader) 
"Cage" creates the illusion of an
anti-aliased wire-mesh cage. A 3D periodic function is used, and
accelerated by use of the texturing engine and a pattern texture
generated by HLSL at run time |
|
 |
 |
ProceduralAA
Download |
|
|
SeeValues (.fx shader) 
Display a variety of different scene-data values
such as surface normals, halfAngles, etc as colors — useful for
debugging shaders and models (Note the use of cube_normalize()) for
some colors, too). Compare to the pattern-based display of
"SeeValues.fx" |
|
 |
 |
Debug
Download |
|
|
seespaces (.fx shader) 
Display 2D/3D checkerboard patterns to illustrate
different spaces (coordinate systems) used in shading.
Can be applied to any model. Use the "scale" control to alter the
size of the displayed pattern, and compare to the use of color for
debugging display, as found in "SeeValues.fx" |
|
 |
 |
Debug
Download |
|
|
deepColor (.fx shader) 
Return scene depth as a grayscale |
|
 |
 |
Debug
Download |
|
|
showUV (.fx shader) 
SHow surface UV coordinates |
|
 |
 |
Debug
Download |
|
|
rasterize (.fx shader) 
D rasterization in pixel shader |
|
 |
 |
Debug
Download |
|
|
CookTorranceMulti (.fx shader) 
CookTorranceMulti uses texturing to perform
shading via multitexturing. Two textures are indexed against
dot-product lighting factors, then their results multiplied. The
two textures combine as factors to create the final complex BRDF.
In the example textures, a Cook-Torrance model is emulated -- other
isotropic BRDFs are just as easily created (or invented in Photoshop).
Note that the factors are actually calculated in the vertex shader,
so this method will function even under DirectX 8. |
|
 |
 |
BRDF
Download |
|
|
Nightfall (.fx shader) 
Nightfall -- uses two textures to show different
lighting effects for night and day. One texture shows the earth at
night, the other shows it illuminated by daylight -- the lighting
equation modulates between the two |
|
 |
 |
Materials
Download |
|
|
fur (.fx shader) 
Concentric-shells technique simple fur |
|
 |
 |
BRDF
Download |
|
|
scruffy (.fx shader) 
scruffy is fur with random
"scruffiness" |
|
 |
 |
BRDF
Download |
|
|
Aniso2003 (.fx shader) 
Anisotropic specular calculated through a BRDF texture. The texture can be calculated on the fly by the HLSL Virtual machine |
|
 |
 |
BRDF
Download |
|
|
ThinFilm2 (.fx shader) 
Dsplay a surface colored as if it has been
coated with a thum, refractive and transparent film |
|
 |
 |
BRDF
Download |
|
|
CookTorranceMultiD (.fx shader) 
Use of two prefactored textures to calculate a complex BRDF -- Directional-light version |
|
 |
 |
BRDF
Download |
|
|
CookTorranceMultiTexFresnel (.fx shader) 
Use of two prefactored textures to calculate a complex BRDF, Version with Reflections |
|
 |
 |
BRDF
Download |
|
|
blobCT (.fx shader) 
Vertex animation combined with Mutlitextured BRDF |
|
 |
 |
VertexAnim
Download |
|
|
durer (.fx shader) 
A shader to display objects with an "hatched" look in two colors, inspired by colored-paper drawings by Albrecht Durer. Like Durer's drawings, the diffuse tone is drawn with a dark hatch on a midtone, and then the hilight tones are hatched in a bright tone at a different angle on top of the darker tones. |
|
 |
 |
ProceduralAA
Download |
|
|
goochy (.fx shader) 
Provides a vertex-shaded version of "Goch"
shading — expecially useful for workstation and other modelling
applications. Instead of normal lighting, cool and warm tones are
interpolated across the entire surface — not just lit areas —
to give a good impresion of depth and solidity. See goochy2.fx
for a version with a vertex-shaded hilight, and goochy_HLSL.fx for
a pixel_shaded version using HLSL and PS_2. |
|
 |
 |
BRDF
Download |
|
|
goochy2 (.fx shader) 
Gooch shading with glossy hilight |
|
 |
 |
NPR
Download |
|
|
goochy2D (.fx shader) 
Gooch shading with glossy hilight, lit by a directional source |
|
 |
 |
NPR
Download |
|
|
goochy_HLSL (.fx shader) 
goochy_HLSL provides a PS2 pixel shader
version of gooch shading, along with a "superglossy" highlight --
the highlight has a threshhold below "GloosTop" where it drops steeply
to give a large wet-looking disk |
|
 |
 |
NPR
Download |
|
|
Ocean (.fx shader) 
Ocean shader -- looks best on a flat plane |
|
 |
 |
Materials
Download |
|
|
SpinBlur (.fx shader) 
spinFX shows accumulation-buffer motion blur.
By default a SINGLE motion-blurred frame is drawn.
Uncomment the USE_TIMER macro and recompile to enable animation.
Accumulation buffer effects are created by rendering the same object
repeatedly, and accumulating the resultant pixels into a deep
(FP16) "accumulation buffer." This is therefore a render-to-texture
effect. For each subsequent re-rendering, the objects and/or camera
are moved or changed slightly. Once the accumulation passes are
complete, the resultant floating-point pixels are re-averaged into
a viewable and nicely-blurred picture. Controls in the shader
determine the balance between render speed (a small number of samples)
and blur quality (a large number of samples). |
|
 |
 |
Image Postprocessing
Download |
|
|
vnoise (.fx shader) 
Vertex noise animation |
|
 |
 |
Noise
Download |
|
|
Flame (.fx shader) 
An animated flame effect, using noise, lookup
colors, and multiple transparent planes |
|
 |
 |
Materials
Download |
|
|
moscow_lava (.fx shader) 
Animated lava, created by combined animating
textures... including tree bark! |
|
 |
 |
Texture
Download |
|
|
MrTwister (.fx shader) 
MrTwister is a simple cycling vertex-animation
distortion demo |
|
 |
 |
VertexAnim
Download |
|
|
clock (.fx shader) 
Simple shader that samples different parts of a
texture to look-up different digits. Combined with the TIME
semantic, this creates a simple GPU-based clock
display |
|
 |
 |
Texture
Download |
|
|
MrWiggle (.fx shader) 
Simple sinusoidal vertex animation |
|
 |
 |
VertexAnim
Download |
|
|
Scaredy (.fx shader) 
Vertices will avoid the mouse... or chase
it, if the left button is pressed |
|
 |
 |
VertexAnim
Download |
|
|
selfAlign (.fx shader) 
Align sprites to the view direction, using
a vertex shader — no load to CPU |
|
 |
 |
Texture
Download |
|
|
cardProxy (.fx shader) 
cardProxy |
|
 |
 |
Environment
Download |
|
|
msHemisphere (.fx shader) 
Hemispheric lighting demo from Microsoft |
|
 |
 |
BRDF
Download |
|
|
msglow (.fx shader) 
Glow shader from Microsoft |
|
 |
 |
Image Postprocessing
Download |
|
|
msmetallicflakes (.fx shader) 
Metallic Flake (carpaint) shader from Microsoft |
|
 |
 |
BRDF
Download |
|
|
mswood (.fx shader) 
Wood shader from Microsoft |
|
 |
 |
BRDF
Download |
|
|
DawnCostume (.fx shader) 
Filmy Dawn Bustier Material |
|
 |
 |
Materials
Download |
|
|
Gungrip (.fx shader) 
Gungrip material is a reflective metal with a
thin plastic coating. Two lights are used. |
|
 |
 |
Materials
Download |
|
|
HammerTime (.fx shader) 
HammerTime is a simple textured shader
with glow |
|
 |
 |
Materials
Download |
|
|
glass (.fx shader) 
Glassy surface |
|
 |
 |
BRDF
Download |
|
|
plasticD (.fx shader) 
Plastic, lit by a directional source |
|
 |
 |
Basic
Download |
|
|
plasticQ (.fx shader) 
plastic with a quadratic-falloff point lamp |
|
 |
 |
Basic
Download |
|
|
lambSkin (.fx shader) 
lambSkin -- a skin shader (based on a tweaked
lambert function) that provides a simple simulation
of subsurface scattering. An extra "sub" color is
added to the diffuse shading, and that color will "bleed
through" to the back of the model depending on the setting
of the "wrap" rolloff paramter. Because this is part
of the diffuse shading,it tends to be low-frequency, so
versions are provided for both pixel-shaded and vertex-shaded
surfaces — both textured or untextured. |
|
 |
 |
BRDF
Download |
|
|
plasticRim (.fx shader) 
Plastic with a special rim-lit effect —
the highlight exponenet changes as the hilight is drawn near
the contur edge |
|
 |
 |
Basic
Download |
|
|
glossyHilight (.fx shader) 
"Glossy Hilight" in this case means a crisp,
round-edged hilight -- the hilight rolls-over normally
but when it hits the "top" value it will drop off
rapidly until it reaches the "bot" value. The result looks
like a highlight from a larger round source, rather than
the usual point-light source. A specific function, vertex
shaded, pixel shaded, textured and untextured samples
are supplied. |
|
 |
 |
BRDF
Download |
|
|
metal (.fx shader) 
A collection of vertex-shaded, pixel-shaded,
textured or untextured metal surfaces. |
|
 |
 |
BRDF
Download |
|
|
metalD (.fx shader) 
metal lit by a directional source |
|
 |
 |
Basic
Download |
|
|
metalRefl (.fx shader) 
metalRefl provides reflective metal shading
in ps_2 - lit by a point source |
|
 |
 |
BRDF
Download |
|
|
PureTexture (.fx shader) 
Just use a texture — no lighting |
|
 |
 |
Debug
Download |
|
|
parallaxBumpMap (.fx shader) 
The newly-popular parallax or "offset"
bump-mapping technique creates an effective illusion of
displacement mapping. |
|
 |
 |
Bump
Download |
|
|
SimpleTexture (.fx shader) 
Simple textured surface |
|
 |
 |
Texture
Download |
|
|
SimpleDiffuseHLSL (.fx shader) 
SimpleDiffuseHLSL is a very simple template shader |
|
 |
 |
BRDF
Download |
|
|
SimpleVPHLSL (.fx shader) 
Simple vertex-shaded surface |
|
 |
 |
Basic
Download |
|
|
SimpleTexPs (.fx shader) 
SimpleTexPs Simple textured template |
|
 |
 |
Texture
Download |
|
|
BumpGlossed (.fx shader) 
A complex Bumpy Glossy surface with multiple textures and multiple lights |
|
 |
 |
Bump
Download |
|
|
BumpGlossedShiny (.fx shader) 
A complex Bumpy Glossy surface with multiple textures and multiple lights |
|
 |
 |
Bump
Download |
|
|
BumpPlastic (.fx shader) 
Bumpmapped Plastic |
|
 |
 |
Bump
Download |
|
|
BumpReflectHLSL (.fx shader) 
A new HLSL version of "bumpy shiny" |
|
 |
 |
Bump
Download |
|
|
PlasticDX9 (.fx shader) 
PlasticDX9 s a typical plastic shader with
options for texturing and fresnel-attenuated reflections. Vertex
shaded (no pixel shader) and pixel-shaded versions are supplied |
|
 |
 |
BRDF
Download |
|
|
PlasticDX9multipass (.fx shader) 
PlasticDX9multipass shows a reflective plastic
surface illumiated by multip0le light sources. Each source
in accumulated in a separate pass. |
|
 |
 |
BRDF
Download |
|
|
simplerFiniteReflection (.fx shader) 
Reflective metal — the reflection is set to have
a specific radisu and location, rather than an infinite distance. This
permits a number of interactive motion effects (see GPU Gems) |
|
 |
 |
Environment
Download |
|
|
velvety (.fx shader) 
Velvet catches light around its edges, thanks to
lots of trnslucent fuzz. This surface (vertex-shaded or
pixel-shaded) simulates this effect inexpensively. Textured
and untextured versions are both suplied. |
|
 |
 |
BRDF
Download |
|
|
wood (.fx shader) 
Classic Renderman-style "wood" shader, uses textures fr faster lookup than color spline() functions |
|
 |
 |
BRDF
Download |
|
|
PerfTutor (.fx shader) 
PerfTutor is a simple template for trying
different effects and seeing their results on the overall
shader perfomance. Multiple lights are used. |
|
 |
 |
Debug
Download |
|
|
DiffNoise (.fx shader) 
Show 3D noise texturing in a simple direct form |
|
 |
 |
NPR
Download |
|
|
DiffTex (.fx shader) 
Diffuse shader with texture. Controls permit scaling, rotation, etc of texture in the shader |
|
 |
 |
Texture
Download |
|
|
DiffuseBumpHLSL (.fx shader) 
Diffuse Bumped Surface in HLSL |
|
 |
 |
Bump
Download |
|
|
EnvPassThrough (.fx shader) 
Pass through the surface to a background cube map — direction
is traced from eye position. |
|
 |
 |
NPR
Download |
|
|
stencilVolume (.fx shader) 
Volume shadowing |
|
 |
 |
Shadow
Whitepaper
Download |
|
|
volume (.fx shader) 
This example performs volume rendering in a single pass using ray marching.
The code calculates the intersection between the eye ray and an axis-aligned box using the slabs method.
It then marches along the ray between the two intersection points, looking up in a 3D texture at each
sample point, and accumulating color and opacity as it goes. If using pixel shader 3.0, this will compile to a real REP/ENDREP loop.
|
|
 |
 |
BRDF
Download |
|
|
zap 
Animated "zap" textures -- looks like a random oscilloscope |
|
 |
 |
Texture
Download |
|
|
softStencilShadow (.fx shader) 
softStencilShadow |
|
 |
 |
Whitepaper
Download |
|
|
gooch_slicer (.fx shader) 
gooch_slicer |
|
 |
 |
Download |
|
|
goochy_shadow (.fx shader) 
goochy_shadow |
|
 |
 |
Whitepaper
Download |
|
|
post_1024x1024 (.fx shader) 
post_1024x1024 |
|
 |
 |
Download |
|
|
post_colorClip (.fx shader) 
post_colorClip |
|
 |
 |
Download |
|
|
post_bleach_bypass (.fx shader) 
post_bleach_bypass |
|
 |
 |
Download |
|
|
post_drainBamage (.fx shader) 
post_drainBamage |
|
 |
 |
Download |
|
|
post_distort (.fx shader) 
post_distort |
|
 |
 |
Download |
|
|
post_fromCMYK (.fx shader) 
post_fromCMYK |
|
 |
 |
Download |
|
|
post_fromCMY (.fx shader) 
post_fromCMY |
|
 |
 |
Download |
|
|
post_fromYUV (.fx shader) 
post_fromYUV |
|
 |
 |
Download |
|
|
post_fromHSV (.fx shader) 
post_fromHSV |
|
 |
 |
Download |
|
|
post_image_diffusion (.fx shader) 
post_image_diffusion |
|
 |
 |
Download |
|
|
post_holga (.fx shader) 
post_holga |
|
 |
 |
Download |
|
|
post_sepiaX (.fx shader) 
post_sepiaX |
|
 |
 |
Download |
|
|
post_scratch (.fx shader) 
post_scratch |
|
 |
 |
Download |
|
|
post_titleOverlay (.fx shader) 
post_titleOverlay |
|
 |
 |
Download |
|
|
post_swizzle (.fx shader) 
post_swizzle |
|
 |
 |
Download |
|
|
post_toCMYK (.fx shader) 
post_toCMYK |
|
 |
 |
Download |
|
|
post_toCMY (.fx shader) 
post_toCMY |
|
 |
 |
Download |
|
|
post_toYUV (.fx shader) 
post_toYUV |
|
 |
 |
Download |
|
|
post_toHSV (.fx shader) 
post_toHSV |
|
 |
 |
Download |
|
|
pre_noise (.fx shader) 
pre_noise |
|
 |
 |
Download |
|
|
pre_opto (.fx shader) 
pre_opto |
|
 |
 |
Download |
|
|
pre_noise3d (.fx shader) 
pre_noise3d |
|
 |
 |
Download |
|
|
scene_lineDraw (.fx shader) 
scene_lineDraw |
|
 |
 |
Image Postprocessing
Download |
|
|
pre_psych (.fx shader) 
pre_psych |
|
 |
 |
Download |
|
|
softStencilShadow (.fx shader) 
softStencilShadow |
|
 |
 |
Whitepaper
Download |
|

